Google isn’t sleeping. In May 2021 they are going to release yet another update to its search algorithm – core web vitals become ranking signals.
We already discussed that Page Experience is going to have more and more influence on search results in the future.
This update will concern the core web vitals, or the performance part of page experience.
Let’s discuss what this means for all of us and what can be done about it.
Page Experience : What Is It?
Page Experience is a mix of factors that define the overall experience of a user that has landed on a certain website. Note that this has nothing to do with the quality of your content. Your page experience may be awesome, but your content may still not rank well, or the other way around.
As stated by Google, page experience is composed of the following factors:
Mobile Friendly Factor – your web page should be properly optimized for mobile. This includes legible font / image/ button sizes, no excessive JS, proper layout and other things as such.
Safe Browsing – this basically means that your website should not pose any risk to the user who visits it (virus, malware).
HTTPS – having SSL certificate installed and configured properly. We already noted many times that http is a no go these days.
No intrusive interstitials – those are all the elements that might prevent the user from accessing the information on the web page easily. Examples are pop-up windows and flashy ads.
Core Web Vitals (Loading, Interactivity Visual Stability) – these are (in Google’s opinion) the cornerstone performance metrics of your website. Let’s address out attention to each of those.
Core Web Vitals In a Bit More Detail
Core Web Vitals are composed of 3 key performance indicators:
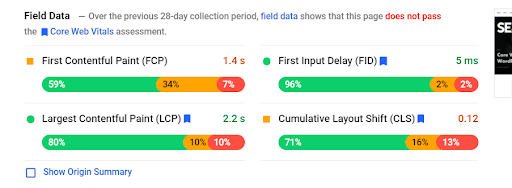
Largest Contentful Paint (LCP) – the amount of time it takes for the main content of the web page to load. Ideally, it should be within 2.5 seconds.
First Input Delay (FID) – the amount of time it takes for the user to be able to interact with the web page’s content (pressing a button, submitting a request etc.) Ideally, it should be within 150 milliseconds.
Cumulative Layout Shift (CLS) – the number of times users experience an unexpected shift in web page layout. Ideally, this metric should be less than 0.1. You probably have seen websites that switch their styles all of a sudden in the process of loading – well, that’s exactly what we’re talking about (also called Flash of unstyled text). You’ve probably seen a lot of blog articles, where a paragraph of text suddenly goes up because the video/image has been loaded underneath it, this is also an example of a poor CLS.
All of the above metrics can be checked in either of the following tools by Google:

Core Web Vitals Google Update: Why Should You Care?
The update will take all of the core web vitals into account, and you can benefit from the update under certain circumstances.
Most people though will likely see their rankings dropped..
Google has stated that core web vitals will be included as a ranking signal, yet content quality will still be prioritized in search.
What does it mean?
Scenario A: if you offer the best content, but your website is not perfectly optimized for core web vitals – you will still rank high.
Scenario B: if two or more websites offer content of similar quality, THEN core web vitals will be one of the deciding factors of which website ranks higher. And this will be the case for a lot of us!
So if your niche is saturated with a lot of content, you most likely will see an impact from the update.
There are lots of different things you can do to optimize your website, such as compressing your images, minifying your CSS/JS, lazy loading assets etc.
This article touches upon the optimization tips in more detail.
Right now we want to show you 2 case studies from our own website and blog to show that even 5 minutes of work can make a difference in your page speed score.
What Does It Mean for CMS Users?
Let’s face it, most of us use a CMS for running a blog. Mostly WordPress, but also Drupal, Wix, Joomla and others. Those content management systems were not designed to suit core web vitals perfectly, and thus a lot of people will likely experience the following:
My website runs fast, no one ever complained, yet my page speed score is somewhere in the orange zone.

That doesn’t mean there’s something wrong with your CMS. Google wasn’t cooperating with WordPress developers to introduce their set of core web vitals. Hence, it is not surprising that these CMS systems aren’t designed to perform well on these metrics.
Is it fair that Google dictates the rules, that publishers and users (not developers) have to comply with? We don’t think so, yet we can’t do much about it other than adapting to the new reality of search, where core web vitals are important.
Case Study 1: How Did We Speed up Our WP-powered Blog?
Right now we’re going to give you an example of how we managed to speed up our WordPress blog tremendously (the one you’re at right now).
Our case was quite simple, but we’ll give more helpful tips as well!
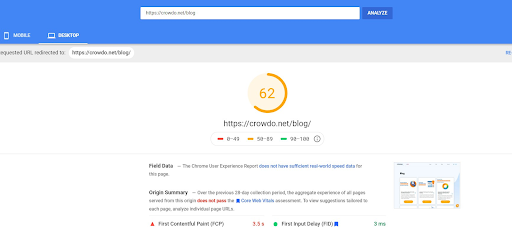
In order to test the core web vitals score, we’re going to use the Google PageSpeed Insights.
So before we made a few tweaks, our blog was scoring 62/100, which is not a great score. Mobile score was somewhere around 20, and this was absolutely terrible!

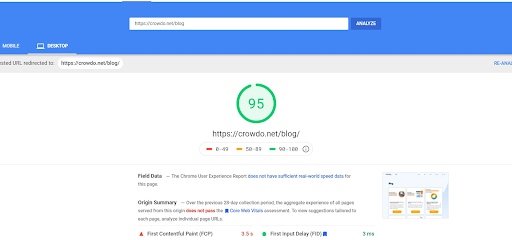
Right now our blog scores 90+ on desktop and 60+ on mobile, which is much higher than average and much better than what we had before.

So what did we do? Actually, not much.
We tried to follow the best practices already, but something just wasn’t working for us.
As you know there are dozens of WordPress optimization plugins which kind of offer the same amount of functions (cache, lazy load, code minification and compression etc). Yet the way their algorithm works is different.
The one we were using before was called PageSpeed Ninja – it’s a free plugin that is actually integrated with PageSpeed Insights (hence, the name). For a free plugin it does a great job – we thought so..
Obviously without the optimization plugin at all, our score would probably be somewhere in the red zone.
Yet we switched to WP Rocket (premium plugin)… and wow.
I was impressed by the amount of difference that it made in our PageSpeed scores, as well as our own measurements.
From all the plugins I’ve had experience with – WP Rocket outperformed them all by a huge margin.
Yet if something else works for you – go with that!
The point is – don’t be greedy and be ready to pay for a premium optimization plugin!
What we found out is that free plugins that are meant to optimize your website are not doing nearly as well as the premium ones.
And that’s pretty much it. We changed our optimization plugin, and our performance and scores have really gone up (probably thanks to more advanced caching that WP Rocket offers).
Case Study 2: How Did We Speed Up Our Non-WP Website?
And now we are also going to show how we were able to speed up our non-WordPress website. The difference will not be as massive as with our blog, but a small difference is still a difference.
Full disclosure: technically, our website is far from perfect and we still have much work to do. Yet even in 5 minutes we were able to bump our PageSpeed score.
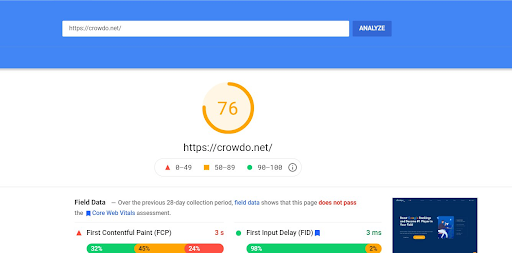
So before we’ve done the tweaks, our score was around 60 for desktop and it’s a solid 70+, which is not great yet, but we’re getting close 🙂

A lot of things slow down your website, and excessive JavaScript is no exception.
We are using Google Tag Manager to process all of our 3rd party scripts (such as Facebook Pixel).
What we noticed is that we have a number of tags and scripts that we don’t use, but they’re still running in the background and slowing down our website!
For example, we had a tag from Hotjar and other analytical tools on top of the universal Google Analytics tag.
Is it a problem per se? No, the fact that we don’t use these tools anywhere is the problem!
We got rid of those scripts from the Tag Manager, and had already seen our PageSpeed Score going up 10 points straight away.
You can simply open your tag manager and see if you have any unused/ unnecessary scripts. Alternatively, you can check the weight of your JS code in Chrome Dev Tools and see whether you can do anything about it.
Considering that it took us only 5 minutes to do… that was totally worth it!
Conclusion
Whether we want it or not, we all have to go ahead and optimize our websites for core web vitals.
Yet there are so many technical nuances that come into play.
If you don’t feel like figuring it out by yourself, consider checking out Crowdo Audit Service.
Technical SEO assessment (including website performance) is included in every package.