Looking for ways to improve your website’s performance? You’ve come to the right place. In our digital world, speed is everything, isn’t it? People want information fast, and if your website takes ages to load, they’ll simply bounce off to a faster one. That’s where our tips to speed up your website come in.
In this guide, we’ll walk you through the importance of lightning-fast loading time, how it affects your search engine rankings, and, most importantly, how to ramp up your website’s speed. We’ll also touch on Core Web Vitals – the key website performance metrics Google uses to gauge your site’s performance and show you the best tools to measure your site’s speed.
But hold on a second – there’s more! We’ll also provide you with a treasure trove of top tricks that’ll have your website running like a well-oiled machine in no time. From optimizing images to setting up caching, we’ve surely got your back. So stay tuned, and by the end of this guide, you’ll be armed with the knowledge to make your slow loading websites faster, more user-friendly, and poised for success.
Why Lightning-Fast Load Times Matter for SEO
Let’s start with why load speed is the name of the game when it comes to websites. Let’s take a look at the impact on user experience and SEO and why performance optimization for both desktop and mobile does matter so much.
The Impact on User Experience
People these days have the attention span of a goldfish. No, seriously! Various studies have shown that even a 1s delay in page loading time leads to up to a 7% drop in conversions. If your website loading slow, you can kiss those potential customers goodbye. They’ll just hop on over to a speedier site, leaving you & your slowpoke website in the dust.
In other words, load speed directly affects your website’s bounce rate (which is the % of users leaving your site after viewing just one page). The faster your website, the more users will stick around and explore what you have to offer, right? A smooth and speedy browsing experience will also leave a positive impression on your visitors, increasing the chances that they’ll come back for more or even recommend your site to others, which is exactly what you need.
Speed’s Role in SEO
Google and other search engines want to provide users with the best possible experience. When a search engine crawls your site and notices that it’s fast loading, it considers your website a high-quality resource. It means better visibility on search engine results pages and, correspondingly, a higher click-through rate with more organic traffic to your site. To ensure your website is truly optimized for search engines, consider ordering an SEO audit.
Desktop vs. Mobile Speed: Why Both Matter
Since web browsing on smartphones has become more common than ever before, mobile load speed has become something you cannot ignore. Google has even shifted its focus to mobile-first indexing, prioritizing the mobile version of your website when determining rankings. If you want your website to rank well and reach a wider audience (we bet you do), pay proper attention to the mobile load speed factor.
But here’s the catch: desktop and mobile load speed aren’t always the same. Expect variations in loading time due to factors like different screen sizes, processing power, and internet connections. So, it would be best to speed up websites for both desktop and mobile devices to ensure a seamless experience for all users.
Core Web Vitals: The Need-to-Knows
Now that we’ve covered why loading speed is super important for both user experience and SEO let’s get down to the nitty-gritty. We’re talking about Core Web Vitals, the cool metrics Google uses to size up your website’s performance.
What are Core Web Vitals?
Core Web Vitals are a set of website performance metrics that Google believes are crucial for a top-notch user experience. These metrics focus on three aspects: loading, interactivity, and visual stability. In simpler terms, they measure how fast your page loads, how quickly it becomes interactive, and how stable the content is while loading. And guess what? Google uses these metrics to evaluate your site’s performance and influence its search rankings. So, if you want to stay in Google’s good books, you’ve got to ace these vitals!
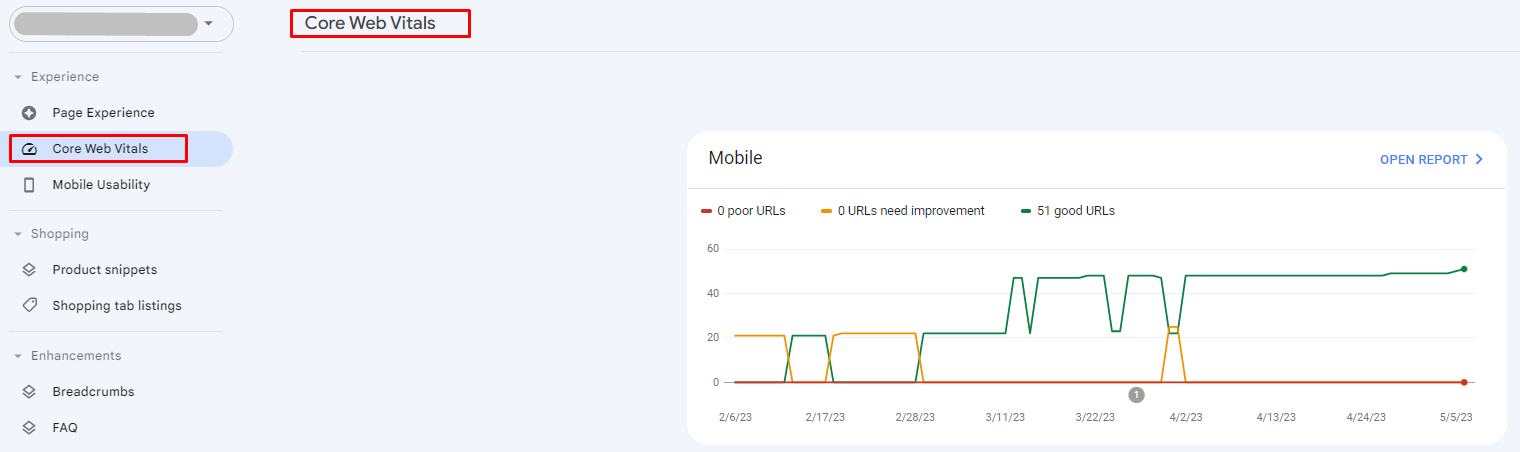
Where will you find these website performance metrics? Google Search Console is your one-stop shop for Core Web Vitals data. Simply log in, head over to the ‘Enhancements’ section, and you’ll find a report dedicated to Core Web Vitals. Easy peasy!

Measuring Core Web Vitals with GSC
Let’s talk about measuring them using Google Search Console. The GSC report is designed to break down the metrics into two categories: mobile and desktop. It’ll show you which of your website’s pages are in the ‘good,’ ‘needs improvement,’ or ‘poor’ range for each metric.
Keep in mind that these website performance metrics are based on real user data, so you get valuable insights into how your website is performing in the wild. Leverage this data to identify areas of improvement and make the necessary tweaks to ensure your site is blazing fast & user-friendly.
Tools to Measure Your Website’s Load Speed
It’s time to put your website to the test. But how to find out whether your site is quick as a flash or slower than a snail? By using professional software, of course. Let’s check the most popular speed measurement tools to see how they help you supercharge your website’s performance, shall we?
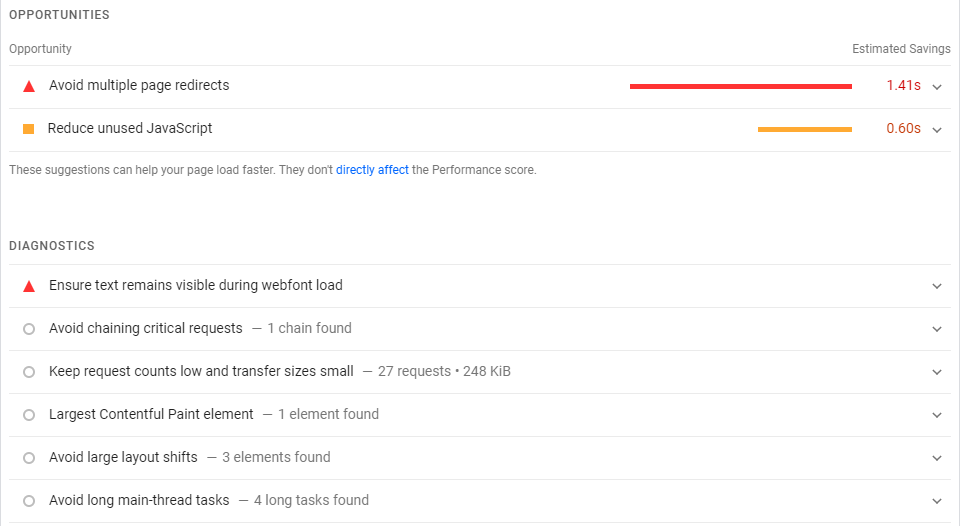
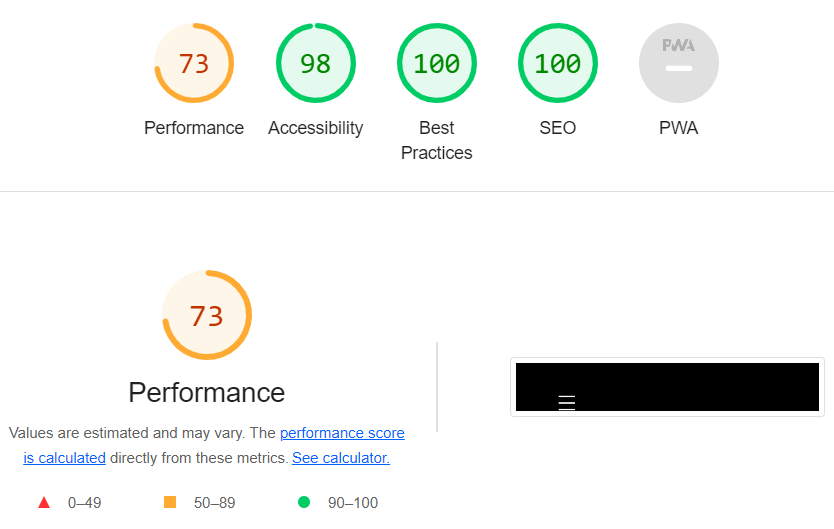
- Google’s PageSpeed Insights: PageSpeed Insights is a nifty little tool from Google (Google won’t ever let you down on the software part) that analyzes your website’s speed and offers recommendations on how to speed up web page loading time. Simply enter your site’s URL, and you’ll get a performance score for both mobile & desktop (plus some tips on fixing any issues it finds). It’s like having a website load speed doctor on call, isn’t it?

- Google Lighthouse: Another gem from Google, Lighthouse is an open-source tool providing you with a detailed performance report of your website. It covers various aspects, including performance, accessibility, and SEO. You can access Lighthouse through Chrome’s DevTools or as a browser extension. It’s kinda a Swiss Army knife for web developers and a must-have for anyone looking to fine-tune their website’s speed.

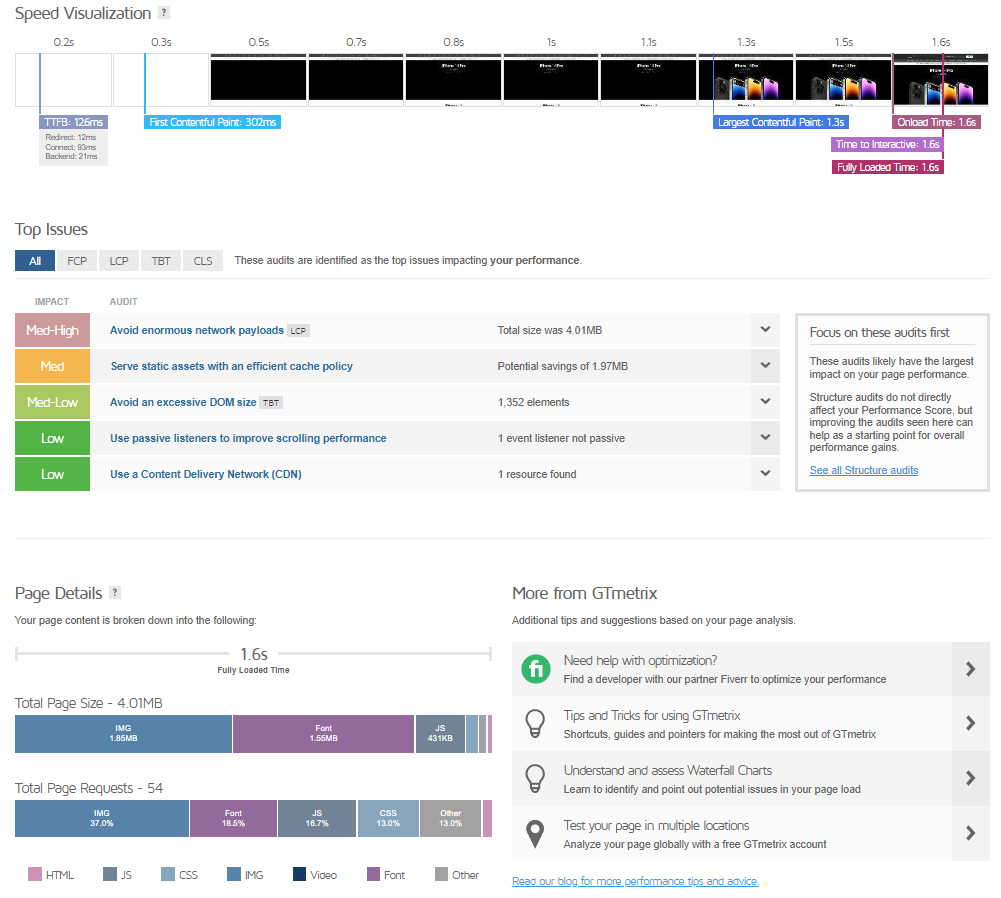
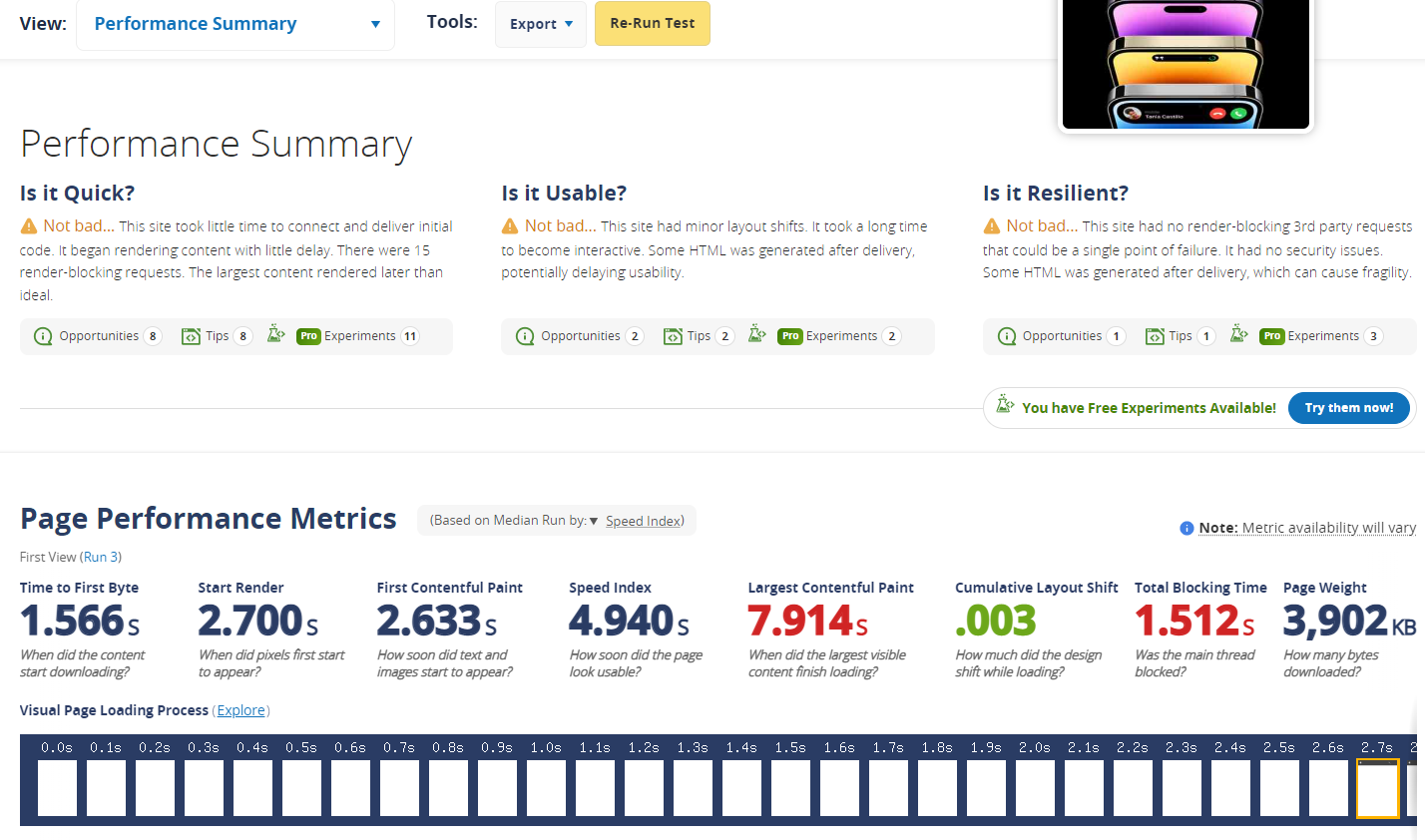
- GTmetrix: GTmetrix is a pretty popular speed testing tool that combines Google’s PageSpeed Insights and Yahoo’s YSlow to give you a comprehensive performance report. Not only does it provide a performance grade, but it also shows you the load time, page size, and the number of requests. The best part? It offers suggestions on how to increase page speed. Talk about a one-stop shop for website optimization!

- WebPageTest: WebPageTest lets you test your website’s speed from multiple locations around the world using real browsers. It offers a wealth of information like loading time, first-byte time, and a visual comparison of your site’s loading process. A fantastic resource for those looking to dive deep into their site’s performance, right?

- And more! There’s no shortage of tools to help you measure and improve your website’s speed. For example, check out Pingdom, Dareboost, and Uptrends. Each tool has unique features and strengths, so it’s worth trying out a few to find the perfect fit for your website optimization journey.
Top Tricks to Boost Your Website’s Load Time
You’ve got some info on website speed and the best tools to measure it. But how to improve page load speed? Check out the top tricks that’ll make your website go from sluggish to speedy in no time.
Optimize Images (Size & Format)
In some sense, images are like the icing on the cake – they make your website look pretty and appealing. However, they are also one of the biggest culprits of slowing down your site. How to make photos load faster on a website? First off, make sure your images are the right size. You don’t have to upload a massive 4000×3000 pixel image when a smaller 800×600 version will do just fine. Thus, dramatically downscaling your images reduces their file size and makes your pages load faster.
Next, let’s talk about image formats. Apparently, different formats have different compression levels and quality, so choose wisely. JPEG is great for photographs and complex images, while PNG is perfect for logos and graphics with transparency. Want to keep up with the times? Try out the newer WebP format with even better compression without losing image quality.
Implement Lazy-Loading
Want to know a neat trick on how to make images load faster on your website? Here’s lazy-loading, which is about loading images and other heavy content only when they’re needed. Instead of loading all the stuff at once, lazy-loading waits until a user scrolls to a certain point on the page before loading the content. Lazy loading speeds up things significantly, especially on pages with lots of images or media. As a sweet bonus, it saves bandwidth for users on slower or metered connections.
Evaluate Plugins
Plugins are a blessing and a curse. On the one hand, they add awesome functionality to your website. But at what cost? Plugins slow it all down if you’re not careful. That’s why you should evaluate the plugins you’re using and make sure they’re not dragging your site’s speed down.
How to make things load faster? Take a look at your installed plugins and revisit their value. You might find lotta duplicates or outdated plugins that should be removed. By trimming down your plugin list and keeping only the essential ones, you’ll not only improve your site’s loading time but also reduce potential security risks. Win-win!
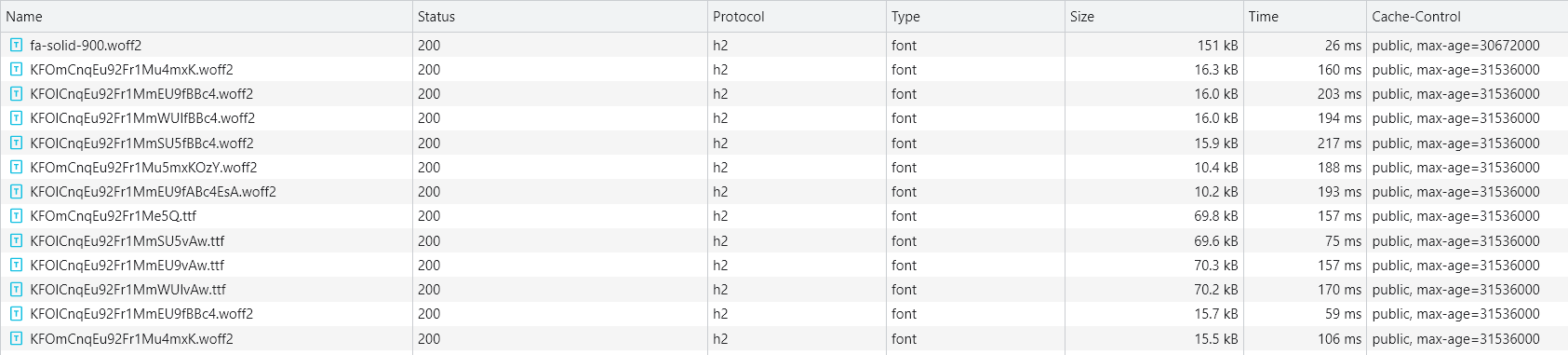
Eliminate Unnecessary Fonts
Let’s say fonts are like fashion accessories for your website – they help set the mood and style. But too many fonts make your website loading slow, just like carrying around a massive collection of hats weighs you down.
How to make your web pages load faster? Do the same thing you did for plugins – revisit the list. Ideally, stick to just one or two essential fonts and their variations (like bold, italic, etc.). This reasonable limitation on fonts will reduce the amount of data your site needs to load, giving it a nice speed boost.
Clean Up Excess Code (CSS & JS)
Let’s face it – nobody likes clutter, especially in a website’s code! All those extra lines of CSS and JavaScript slow your site down, so it’s time for a little spring cleaning!
How to improve your website? Start by combing through your CSS and JS files and looking for any unused or redundant code that should be removed. You will be surprised by how much you will trim down! Your next step is minifying your code by removing any unnecessary whitespace and comments. This will reduce file sizes and make your site load faster.
Another pro tip? Combine your separate CSS and JS files into single files. It’s needed to reduce the number of HTTP requests your site has to make, which we’ll dive into next.
Inspect HTTP Requests (F12 – Network)
Every time your website loads, it has to make a bunch of HTTP requests to fetch all the content (images, stylesheets, and scripts). Obviously, the more requests your site makes, the longer it takes to load. So, how to figure out what’s going on with all those requests? Enter the F12 Network tool!

After pressing F12 in your browser and navigating to the ‘Network’ tab, you will see a breakdown of all the HTTP requests your site is making. Use this information to identify any bottlenecks or unnecessary requests that could make web pages loading slow. Thanks to optimizing these requests, you’ll be well on your way to a faster-loading website!
Set Up Caching
Caching is like having a photographic memory for your website. Instead of having to fetch all the content every time a user visits, your site stores and quickly serves up previously loaded content. To make caching do its magic, use a plugin or configure your server-side settings (depending on your website platform). Caching will deal with images, CSS, and JavaScript files, as well as entire web pages.
Caching significantly improves website speed, especially for repeat visitors. Plus, you’ll ease the load on your server and improve overall site performance. So, don’t wait – cache in on this amazing speed-boosting trick!
Review Redirects
Redirects are like road detours for your website – they guide users from one URL to another. No doubt, redirects are sometimes necessary. But too many of them cause slow loading web pages and create a frustrating user experience.
How to speed up a website? Take a moment to review your redirects to check whether they function correctly and do you really need them all. If possible, eliminate any unnecessary redirects or chains of multiple redirects. Streamlining your redirects helps visitors and search engines navigate your site more efficiently, which will ultimately improve your site’s loading time and overall performance.
Upgrade Hosting & Use CDN
Last but not least, let’s talk about hosting and content delivery networks (or simply – CDNs). Your website’s hosting plays a significant role in your website’s load speed and performance, so you should choose a reliable hosting provider that keeps up with your site’s demands.
If you’re finding that your current hosting is far from improving your website performance, consider upgrading to a more robust plan or even switching to a faster hosting provider. Better hosting means faster loading time, better security, and improved reliability.
Now, onto CDNs. These are networks of servers distributed across various locations, designed to serve your site’s content to users from a server that’s geographically closer to them. By using a CDN, you optimize your site’s speed for users around the world, making your website more accessible.
Wrapping It Up: Faster Page Load Speed for the Win
Remember, improving your site’s loading time isn’t just about bragging rights or making your visitors happy (though that’s a pretty great perk); it’s also crucial for SEO and keeping those search engines satisfied.
As a quick recap, we’ve explored the importance of lightning-fast loading time for both user experience and SEO, dived into Core Web Vitals website performance metrics, and checked out the best tools to measure page load times. Plus, we’ve shared a bunch of top tricks to help you optimize your website for better performance, like optimizing images, implementing lazy loading, and setting up caching.
But you shouldn’t stop here – website optimization is an ongoing process. Keep an eye on your site’s performance, measure page load times regularly, and keep tweaking and optimizing as needed. Every little improvement you make will contribute to a smoother, faster user experience, so a better chance of climbing those search engine rankings.